I have already written about how to target & style the first letter with CSS only, and here are few design ideas to style drop caps. In the CSS, the pseudo element :first-letter is used. You can replace that with custom span element on the first letter. That ewould give you some additional style options as you an apply :before & :after to that span element (you can’t do that on :first-letter), but you’ll need to apply span either by hand or by javascript snippet. Mind that wrapping a first letter into can be accessibility fail.
If you shuffle thru some historic books, you’ll notice the real art of drop caps and initials, where the first letter was often a complex illustration with patterns and lines and sometimes took the whole page. This might not work for every design :)
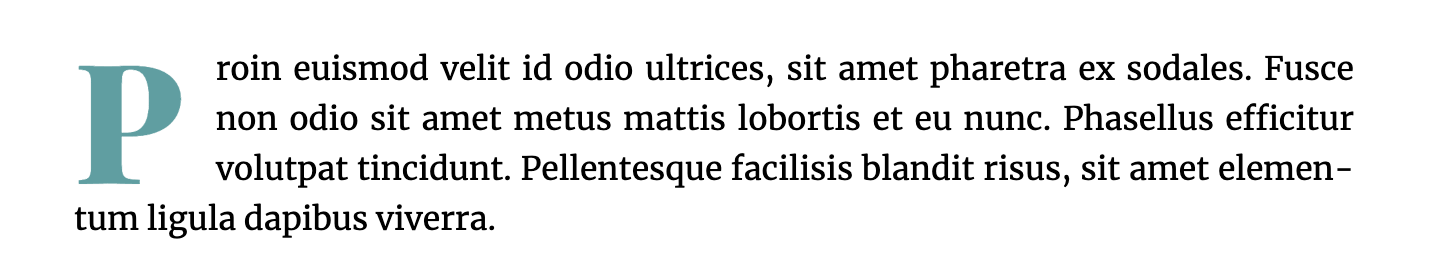
Simple Drop Cap
Start with a simple drop cap, where the initial span over two or three rows, change the color to and font-weight to match your design. This is something on the “safe side” and works well with all the letters. How to adjust the font size highly depends on your chosen font used and line spacing – there is no real (precise) formula here, but your eyes. Mind that Chrome and Firefox can render line-height a bit differently, especially if you’re not using css-reset.

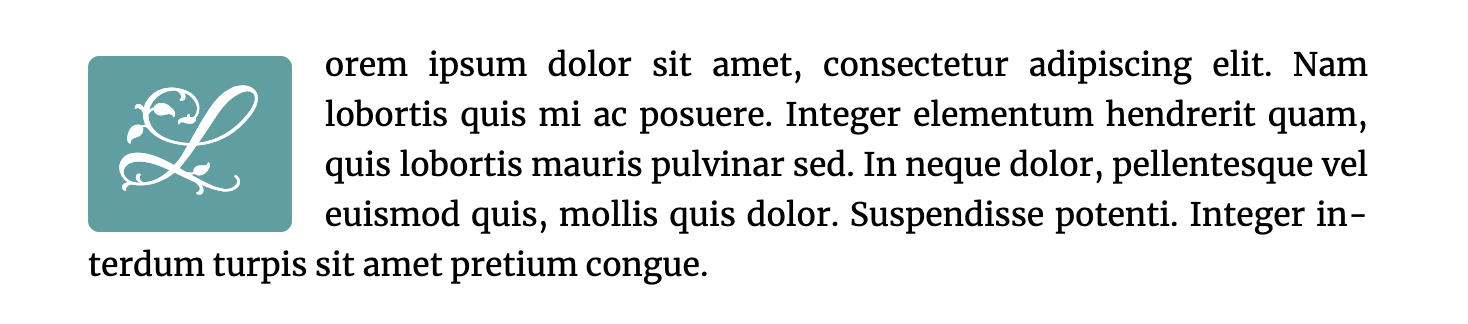
Subset Drop Cap with Different Font
Fancy more illustrative drop cap? Find a font in handwritten style and subset the :first-letter with different font. Don’t forget to declare custom font first. Change the background color of the initial, change the corners or add borders.
 [code language=”css”]
p:first-letter {
font-family: "Fleur De Leah";
}
[/code]
[code language=”css”]
p:first-letter {
font-family: "Fleur De Leah";
}
[/code]
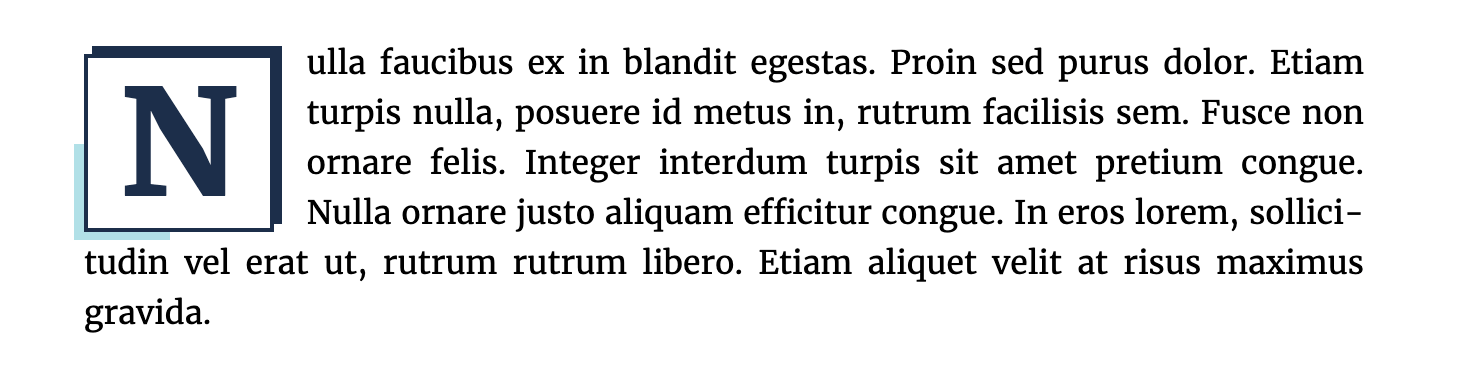
Style the Space around the Initial
Add border, box-shadow, color … Go further and style :before and :after pseudo elements of paragraph. Mind, especially the width of the Initial can vary a lot (depending on the font), so make sure the design works well for most of letters. I added a different color on pseudo element, while the top & right “border” are basically a box-shadow, so “design” will stretch with the letter size.

Note: :before element with :first-letter can nullify each other. Especially Firefox seems to prefer to use :before CSS and ignore :fist-letter if both are used. Use :after if you can choose and check how drop cap is rendered in different browsers.
Use Image as Background for Drop Cap
Yes, you can apply the background-image to :first-letter. Just make sure there is enough contrast between the letter an the background. Adjust the background-size to desired size. Furthermore, you can add borders or double/multiple borders using box-shadow trick.
 [code language=”css”]
p:first-letter {
background-image: url(‘/background.jpg’);
box-shadow: 0 0 0 4px #fff, 0 0 0 6px #073938;
}
[/code]
[code language=”css”]
p:first-letter {
background-image: url(‘/background.jpg’);
box-shadow: 0 0 0 4px #fff, 0 0 0 6px #073938;
}
[/code]
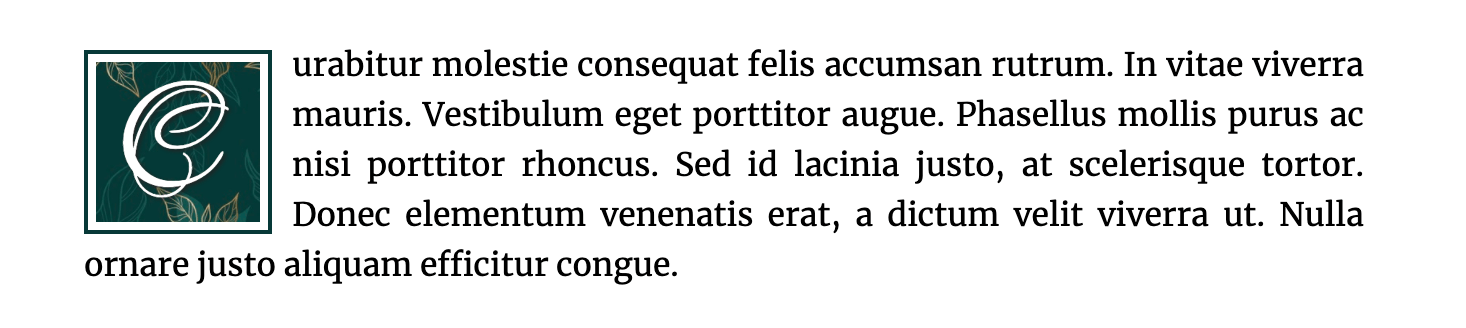
Image “Inside” the Letter Shape
What about an image or pattern “inside” the drop cap? Yes, an image in the shape of the letter? Yes, that’s possible. We can go a bit retro and use some floral patterns to fill in the letter. Use background-clip: text and adjust the text color: transparent so that image is visible thru the shape of the letter/text.


Be creative with the background; I added “inverted rounded corners” to the :after pseudo element using CSS-gradient.
Drop caps in HTML, CSS in Codepen
All five creative drop caps CSS styles in HTML & CSS as Codepen.
See the Pen Creative Drop Caps by Ana (@dinozzaver) on CodePen.