Playing with web typography and CSS selectors. Adding “special” effects to text such as different style for first paragraph, drop caps in first paragraph and using columns, without adding any additional class to HTML markup. Here are some examples to use CSS selectors in web typography. Use common “print” features in web and achieve the “newspaper” look on the screen.

Basic HTML markup
The same HTML was used for all examples. [code language=”html”] <article> <h1>I’m the main title of the article</h1> <p>Lorem ipsum dolor sit amet …</p> <p>Qui eros splendide cotidieque ex, …</p> <p>Vis eu amet labore mandamus …</p> <h2>Subtitle goes here</h2> <p>Qui eros splendide cotidieque ex, …</p> <p>Vis eu amet labore mandamus …</p> </article> [/code]Different style of first paragraph
There are several CSS pseudo-elements available (but maybe not everything that you want). Let’s style the first paragraph in our article and make the text bigger like if you’d have additional classlead applied to it.
We can target the first paragraph with p:first-of-type, and apply any style we want. I chose just to have a bit bigger text. To style any other paragraph, go with p:nth-of-type(2) selector, where “2” is the paragraph you wish.

Drop caps in the paragraph
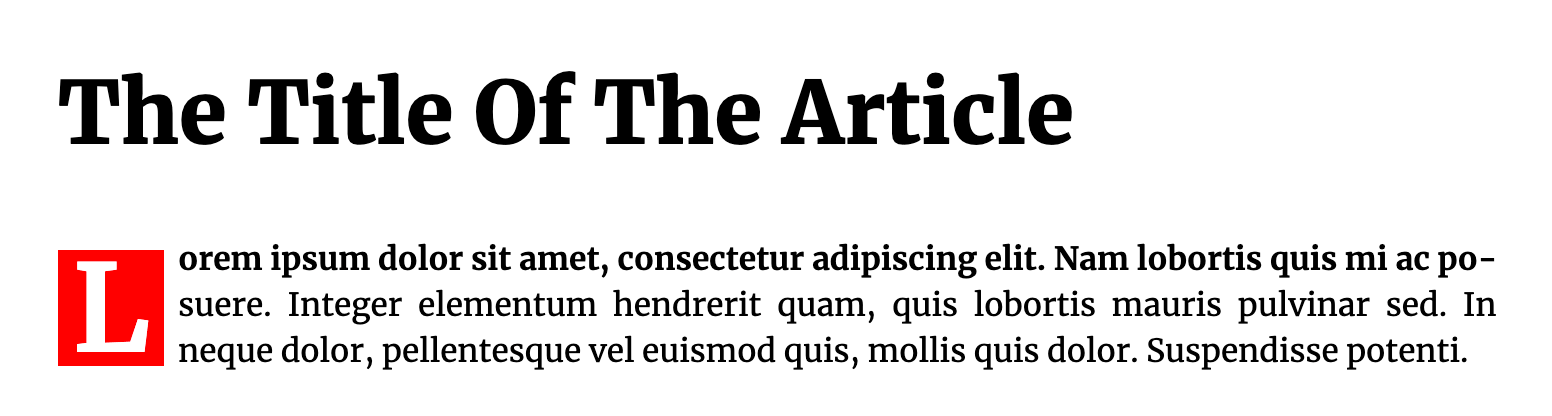
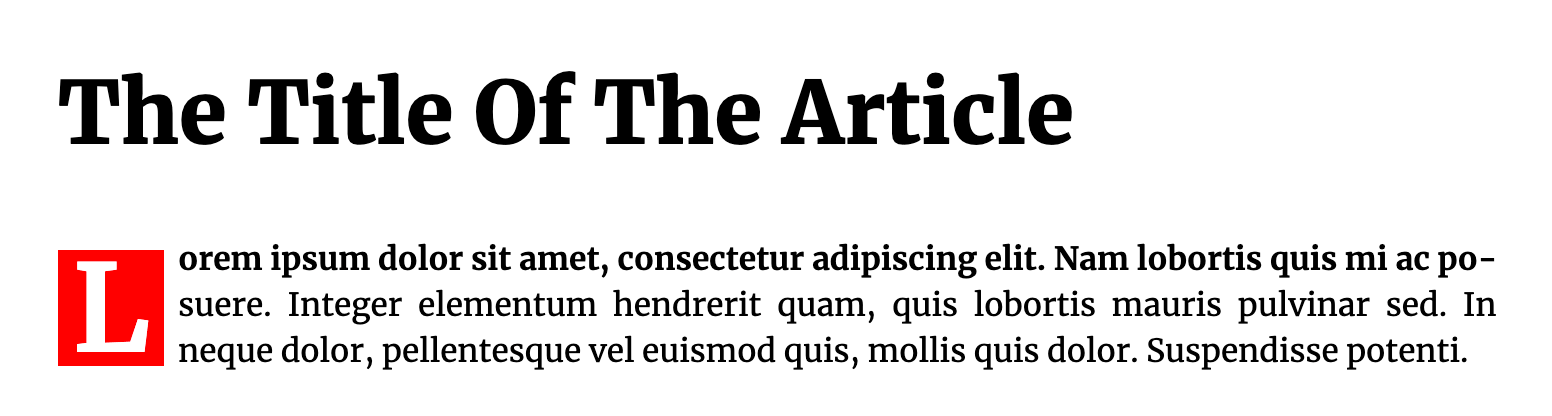
Let’s put some more attention to the beginning of the article with the drop cap. This can be done with CSS only. There is a:first-letter selector, to select the first letter. Note, if the paragraph starts with a punctuation mark ” ¿ ¡ ( that one will get styled with the first letter.
How the set the size of letter to cover 2 or 3 lines, depends on the font itself, font size, and line height. It will require a bit of playing with CSS as every font has a slightly different height, even when displayed in the same size. I used the background color with some additional padding around the drop cap.
You can also style the first line in the paragraph with CSS only. Sadly there is no CSS selector for first-word, and in that case, you’d need to add a span with class …
See the Pen Drop cap and paragraph by Ana (@dinozzaver) on CodePen.
Column layout
Next, I want to show the article text in three columns, make indents on paragraphs, enable hypernation to avoid weird spacing on the fully justified text. The main title should not be squished into columns, but subtitles should be in columns. I also want the first paragraph not displayed in the columns (and use drop cap there). Columns are defined withcolumn-count and gap between them can be adjusted with column-gap. To display title & first paragraph spanning all the columns, use column-span: all;.
[code language=”css”]
/*3 columns layout with 2rem gap between*/
article {
-moz-column-count:3;
-webkit-column-count:3;
column-count:3;
-moz-column-gap:2rem;
-webkit-column-gap:2rem;
column-gap:2rem;
}
[/code]
See the Pen Article Columns by Ana (@dinozzaver) on CodePen.
Styling first line in paragraph
Styling the first line in a paragraph is easy as there is a:first-line selector and pseudo-element, so the style changes can be easily applied. But there is no first-word pseudo-element, so it can be styled by adding additional markup in HTML or with the help of JavaScript.